【商用可&日本語あり】 無料で使える! Google フォント を活用しよう!
公開 2022.04.28
更新 2022.10.11

スタイリッシュな Web デザインや、資料などの作成に欠かせない 「フォント」。
Google が提供している Google フォントは日本語の種類が豊富な上に、なんと無料で使えることをご存知ですか?
ぜひ、Google フォントをインストールして制作物のクオリティをワンランクアップさせましょう!
Google フォントとは?
Google フォントはその名の通り Google が提供している Web フォントのこと。無料で利用でき、様々な言語のフォントにも対応している点が大きな特徴です。
Google フォントは自分の PC にインストールすることで、PowerPoint 等のドキュメントや、Illustrator などの印刷物にも使うことができます。
また、商用利用も可能なため、デザイナーの方も安心して利用することが可能です。
※WEB フォント とは
Web フォント とは、Web サイト上で CSS を使って任意のフォントを表示するための技術のこと。PC の環境に依存しない技術として注目されている。
Web デザインにあったデザイン性の高いフォントを利用できる事や、一部特殊な文字も画像ではなく、文字で表示できるので SEO 的に有利とされている。
Google フォントで使える日本語
2022年4月現在、Google フォントでは 59 種類の日本語のフォントが使用できます※。
※一部ひらがなのみ使用可能なフォントも含む。
Google フォントはこのページから閲覧・ダウンロード可能です。
今回は、Google フォントの中から特におすすめの 5 選をご紹介します。
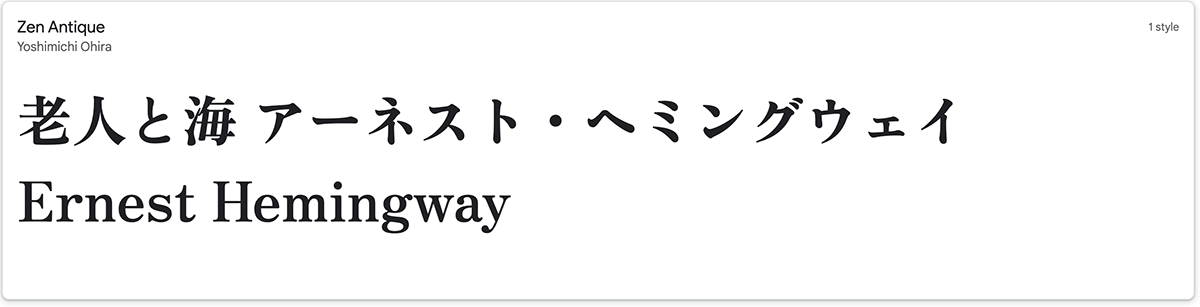
Zen Antique(ゼン アンチック)

やわらかみのある明朝体。読みやすく、品のある書体が特徴。
https://fonts.google.com/specimen/Zen+Antique
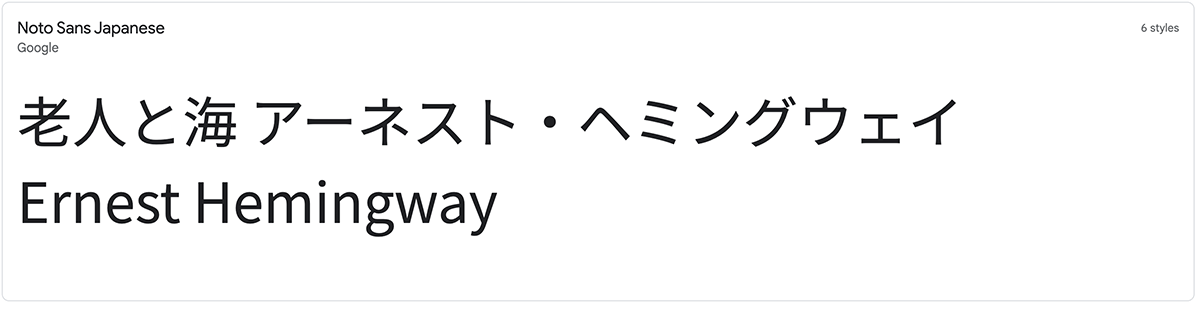
NOTO Sans Japanese(ノト サンズ)

Google と Adobe が共同開発したフォント。
Google Fonts の中でも人気が高く、デジタル庁の Web サイトでも使用されている。
文章の本文などに使用すると垢抜けた印象に。
https://fonts.google.com/specimen/Noto+Sans+JP
M PLUS Rounded

優しい印象の丸ゴシック。タイトルや見出しにもおすすめです。
https://fonts.google.com/specimen/M+PLUS+Rounded
Kaisei Tokumin

はねやはらいに特徴があるおしゃれなフォント。バナーなどのデザイン性が高い制作物にもおすすめです。
https://fonts.google.com/specimen/Kaisei+Tokumin
Rampart One

立体的なアウトラインシャドウフォントです。ユニークでかつ力強く強調したい時に使ってみてください。
https://fonts.google.com/specimen/Rampart+One
Google フォントの使い方
無料で洗練された書体のフォントが使える Google フォント。
具体的にどのように使用するのか説明します。
Google フォントをダウンロードして使用する方法
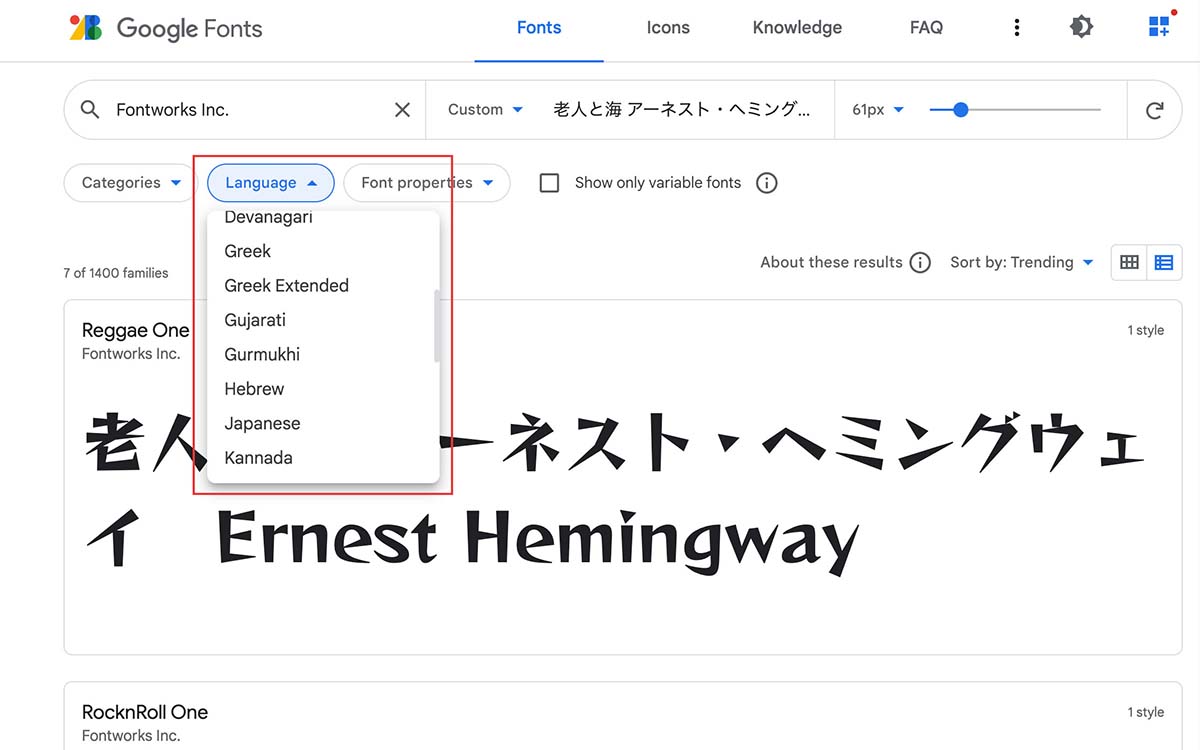
- Google フォントのページから使いたい Google フォントを選択し、クリックします。
※日本語のフォントに絞りたい場合は上メニューの [Language] から [Jananese] を選択します。

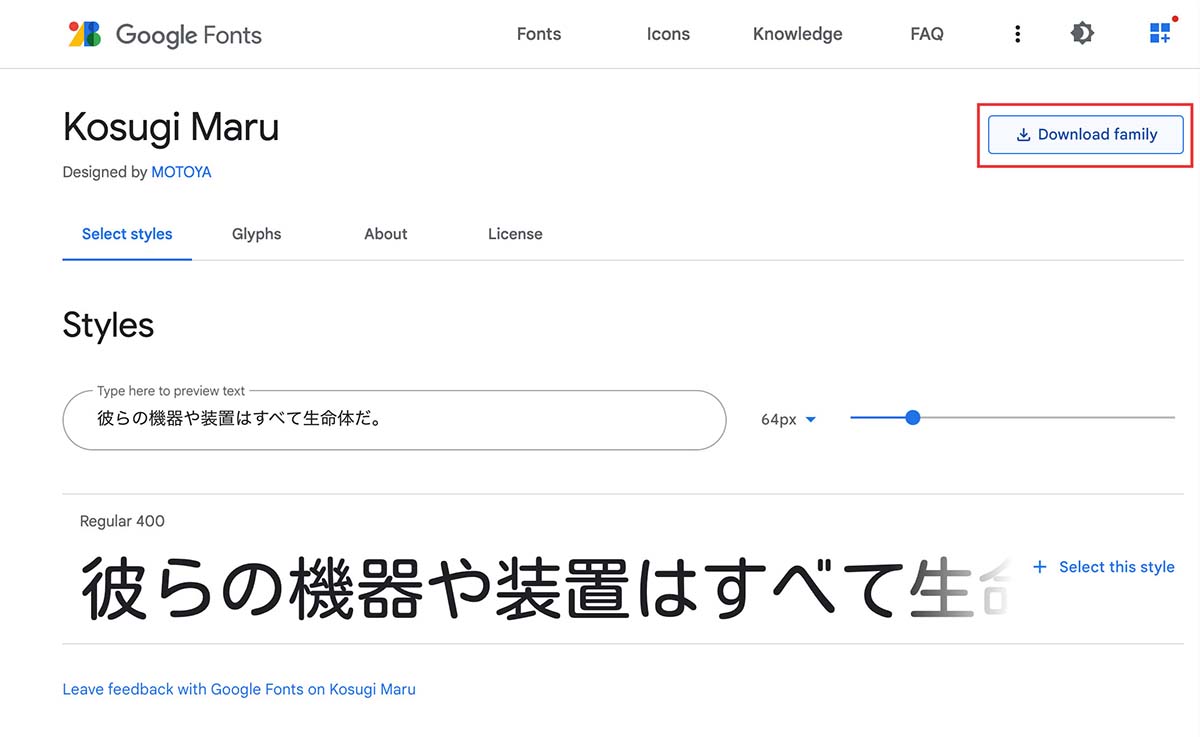
- 右上の [Download family] をクリックします。

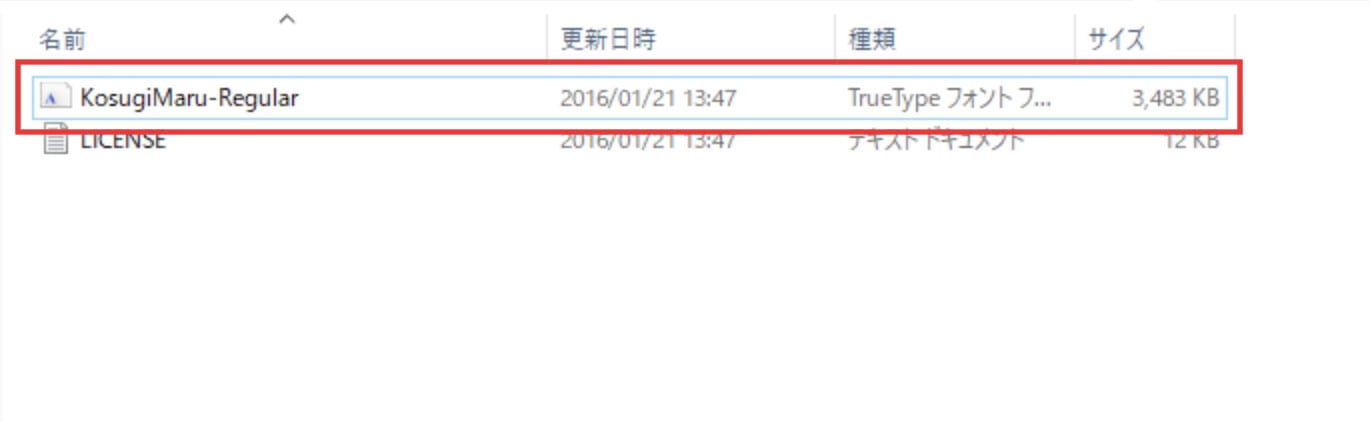
- Zip がダウンロードされるので、解凍し、フォントファイルをダブルクリックする。

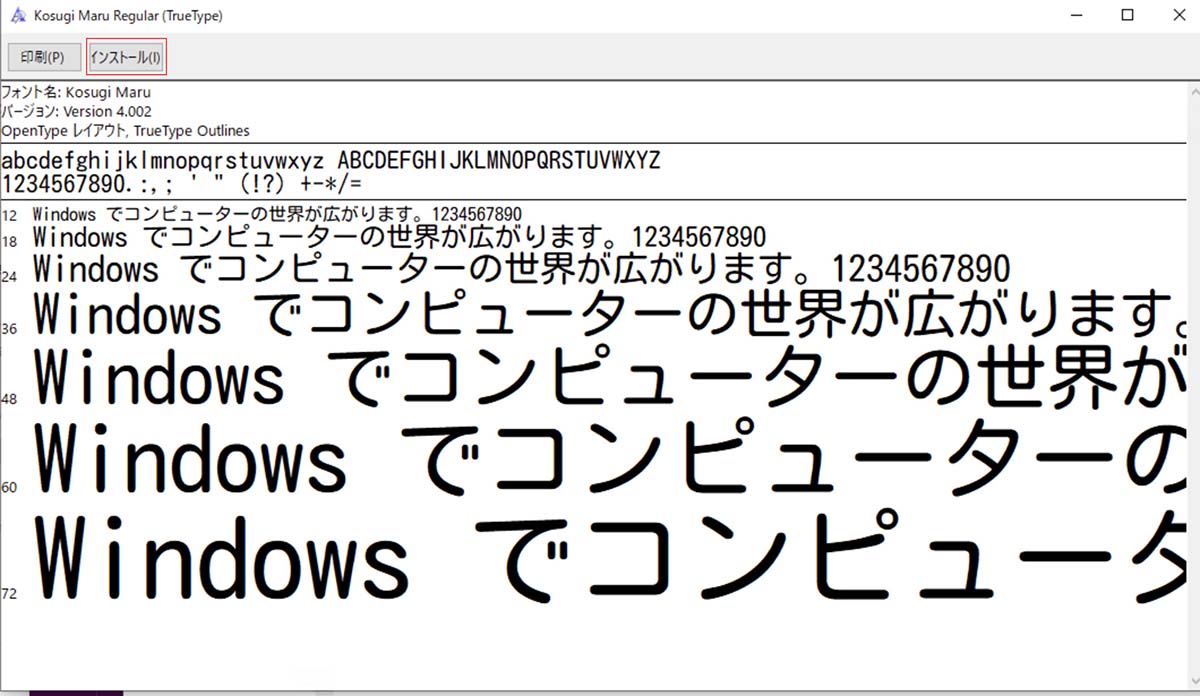
- 表示されたダイアログの [インストール] をクリックする。

インストールしたフォントが使用できるようになりました。

Google フォントを Google ドキュメントなどで使用する方法
Google フォントは Google ドキュメント 、スプレッド 、スライド で直接インストールして使用することも可能です。
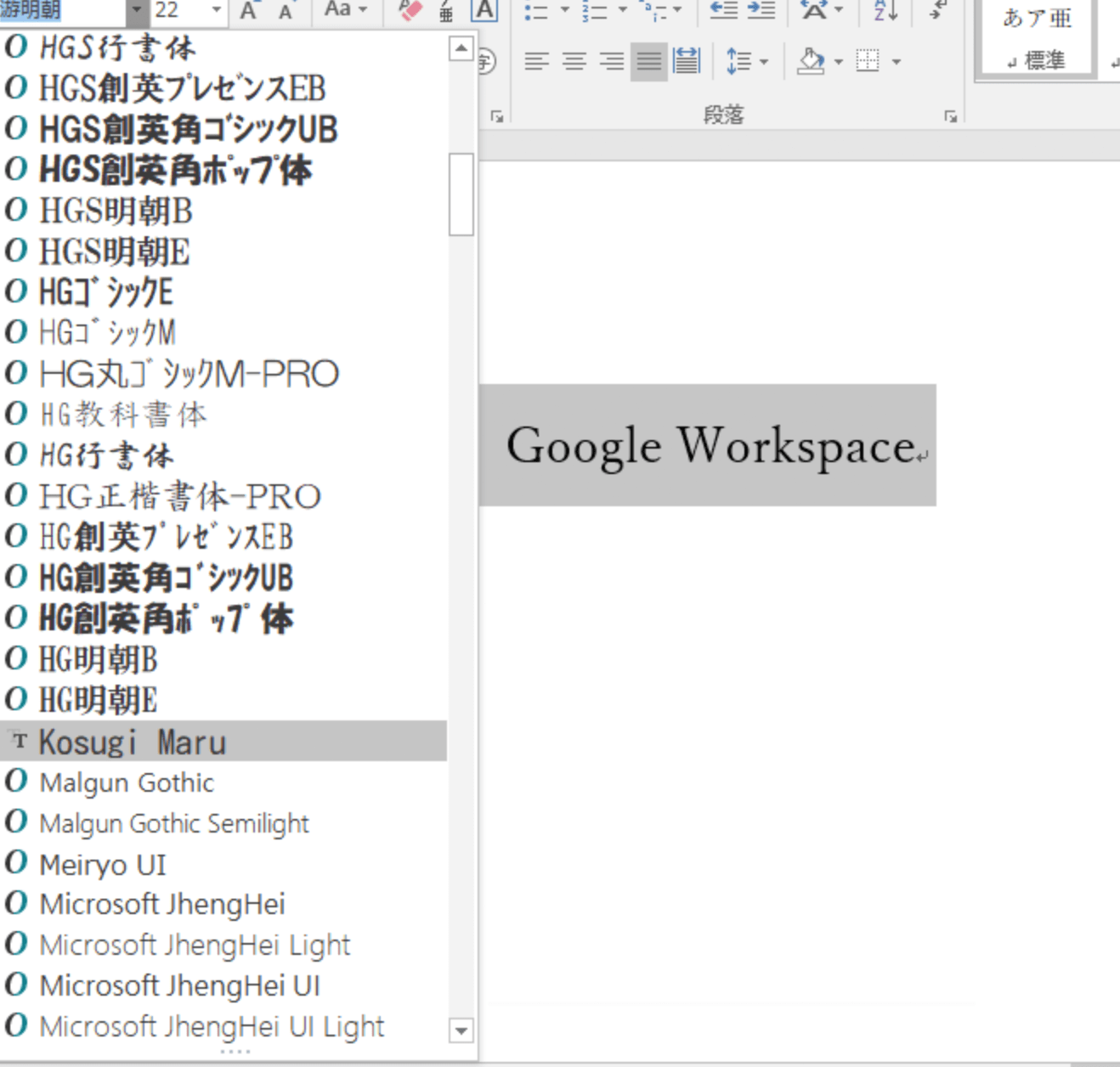
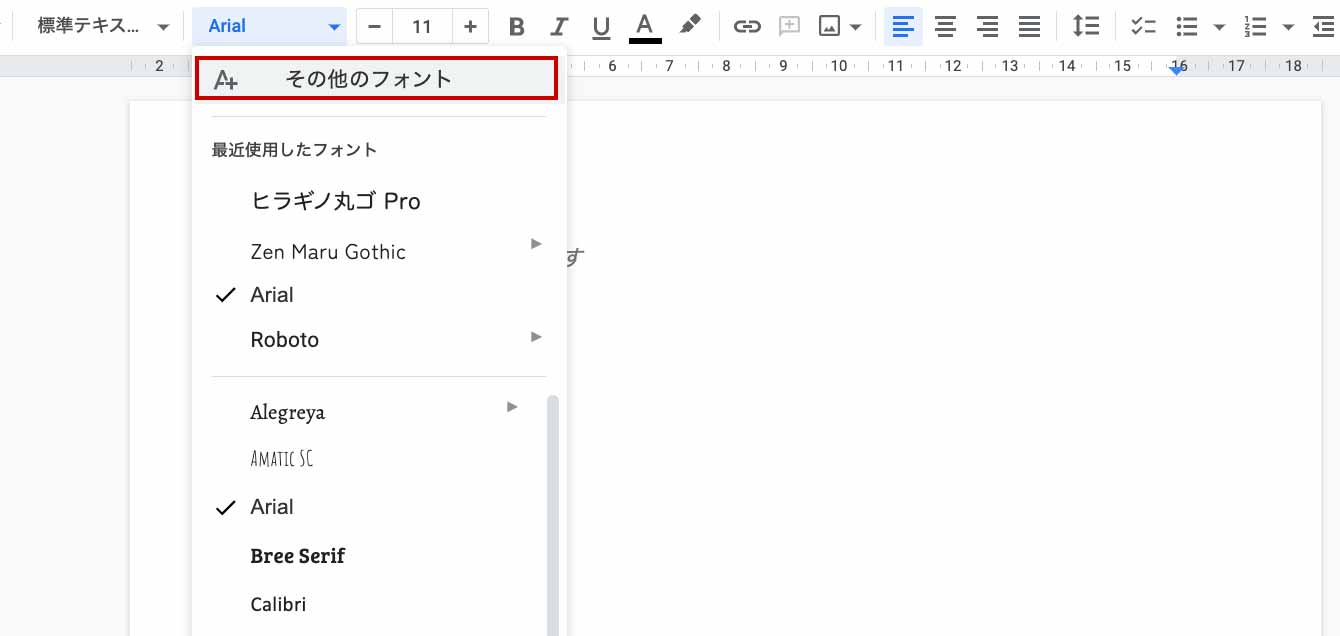
- Googe ドキュメント などのファイルを開き、フォントのプルダウンをクリックします。

- 「その他のフォント」 を選択します。

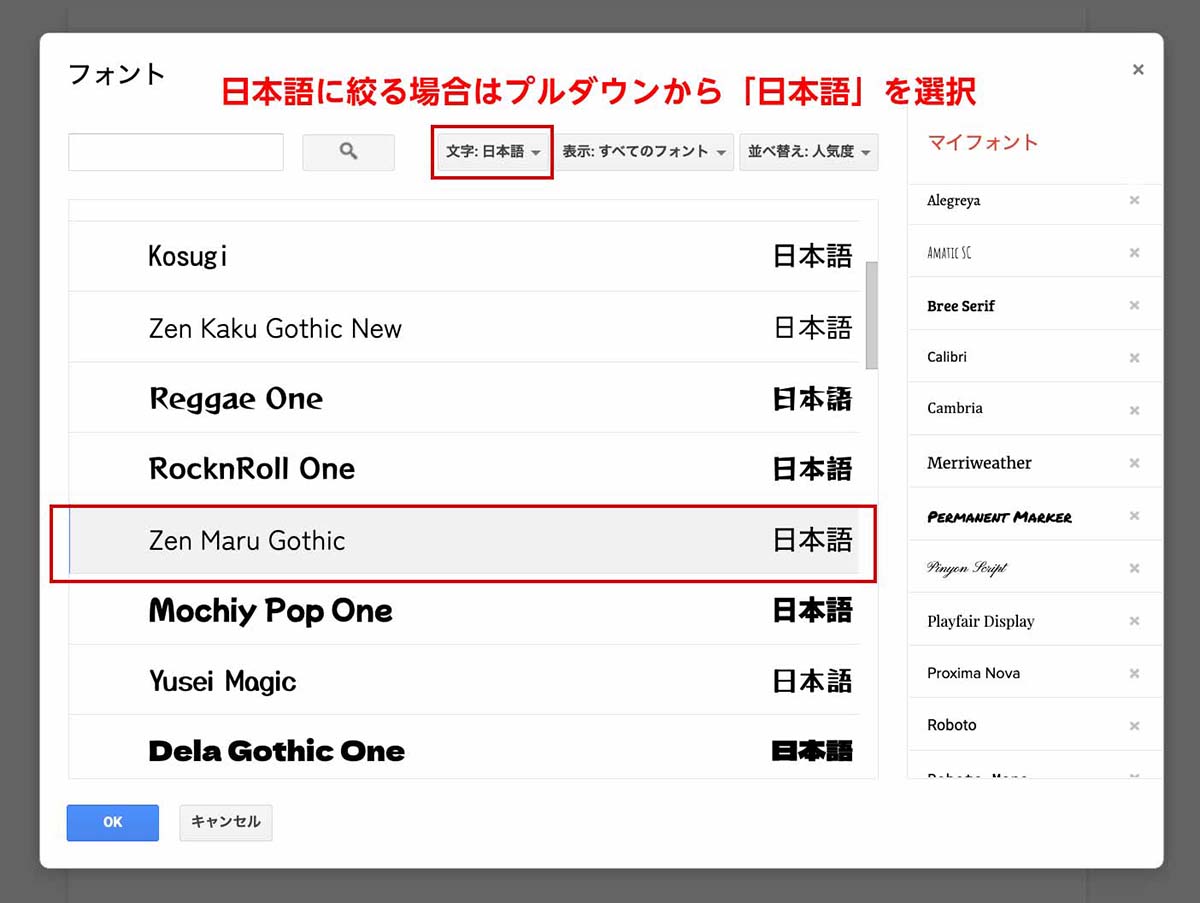
- 使用したい Google フォント を 「選択 → OK」 をクリックします。
※日本語に絞りたい場合 「文字:」 のプルダウンから日本語を選択します。
2022年4月現在、44 種類の日本語フォントを使用できます。
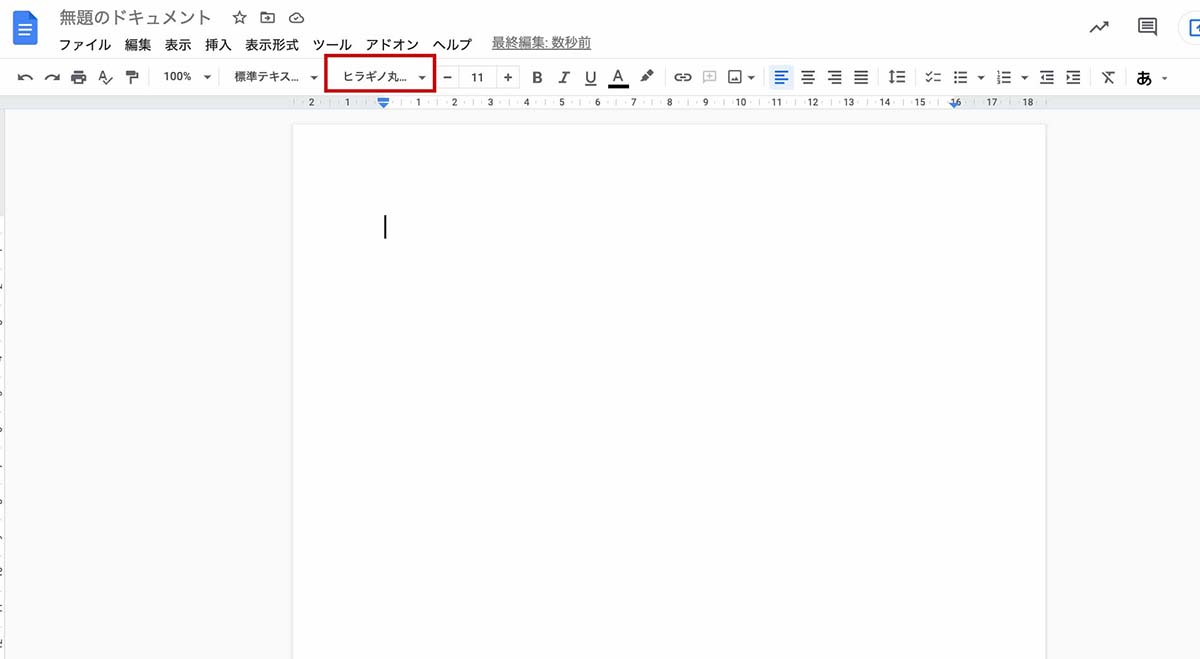
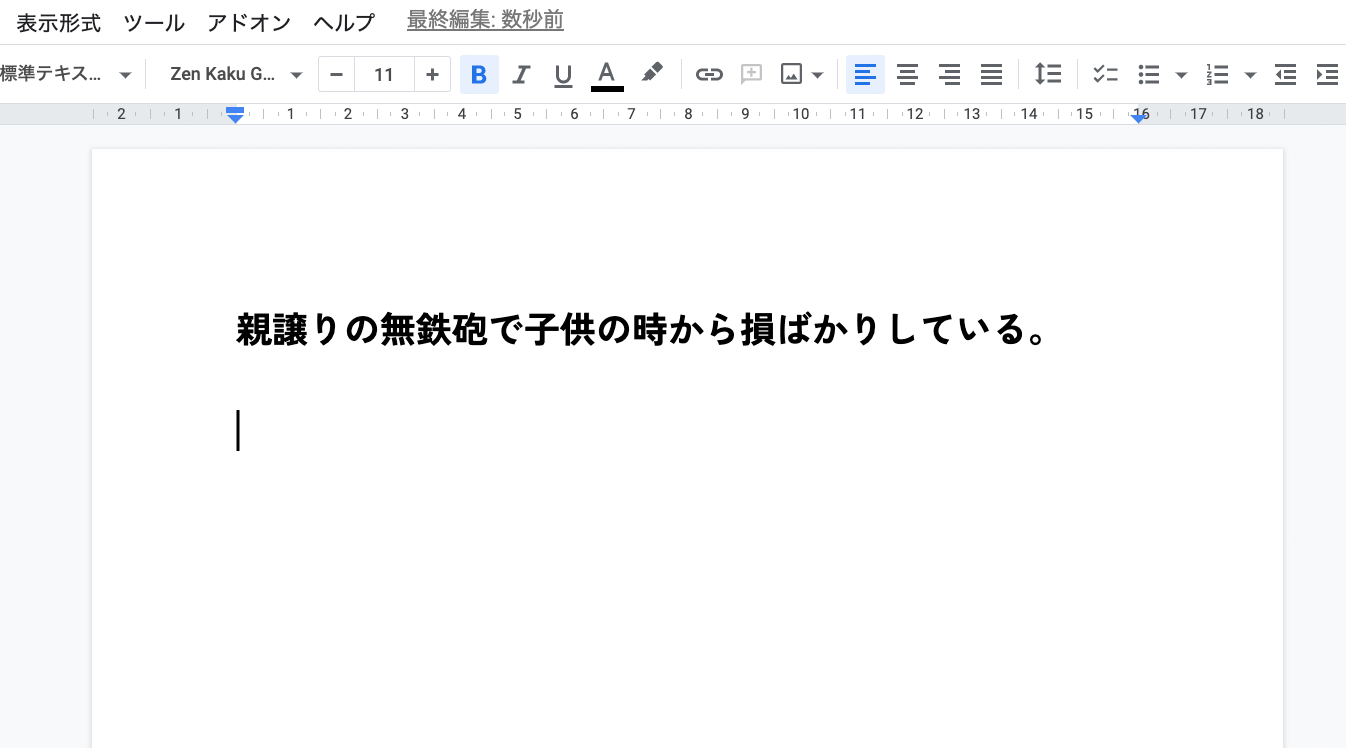
追加されたフォントが使用できるようになりました。このフォントは、共有した相手がフォントのインストールを行なっていない場合でも同様に表示されます。

WordPress 上で Google フォントを使用する方法
Google フォント は、プラグインをインストールすることで WordPress 上で簡単に利用できます。
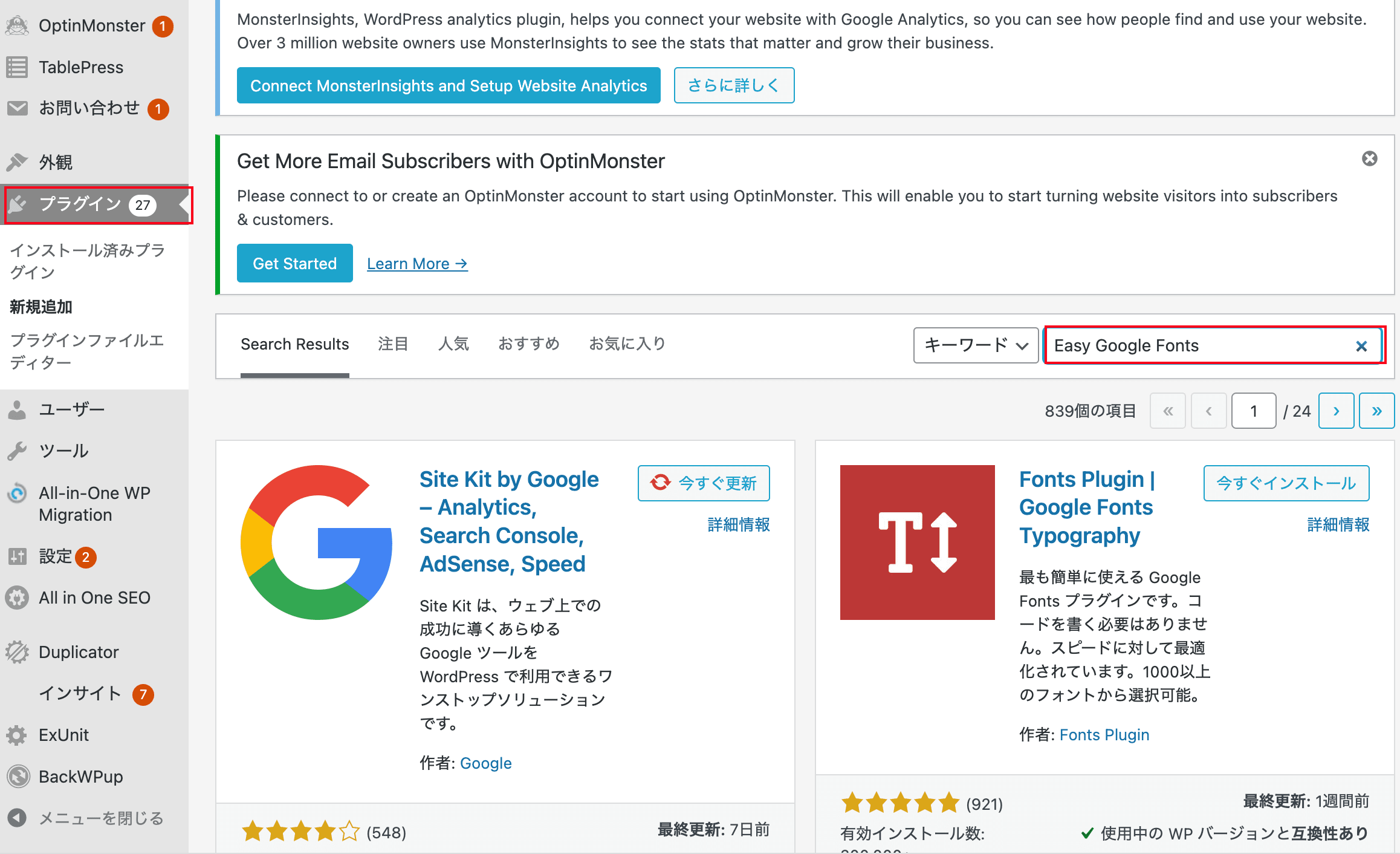
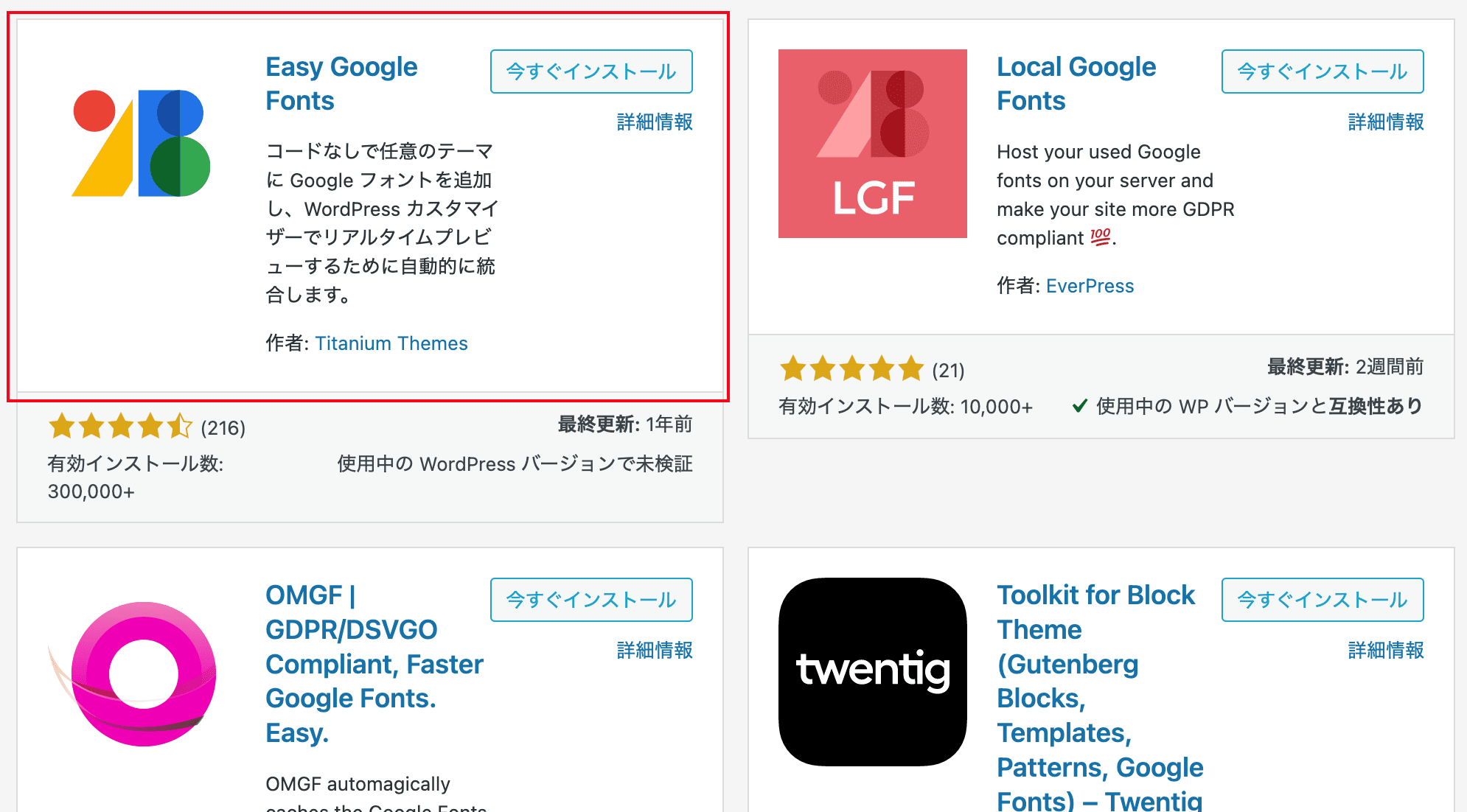
- WordPress のダッシュボード(管理画面)を開いて左メニューから 「プラグイン → 新規追加 → プラグインの検索」 で ”Easy Google Fonts” を検索します。

- プラグイン Easy Google Fonts が表示されたら、 「今すぐインストール」 をクリックします。

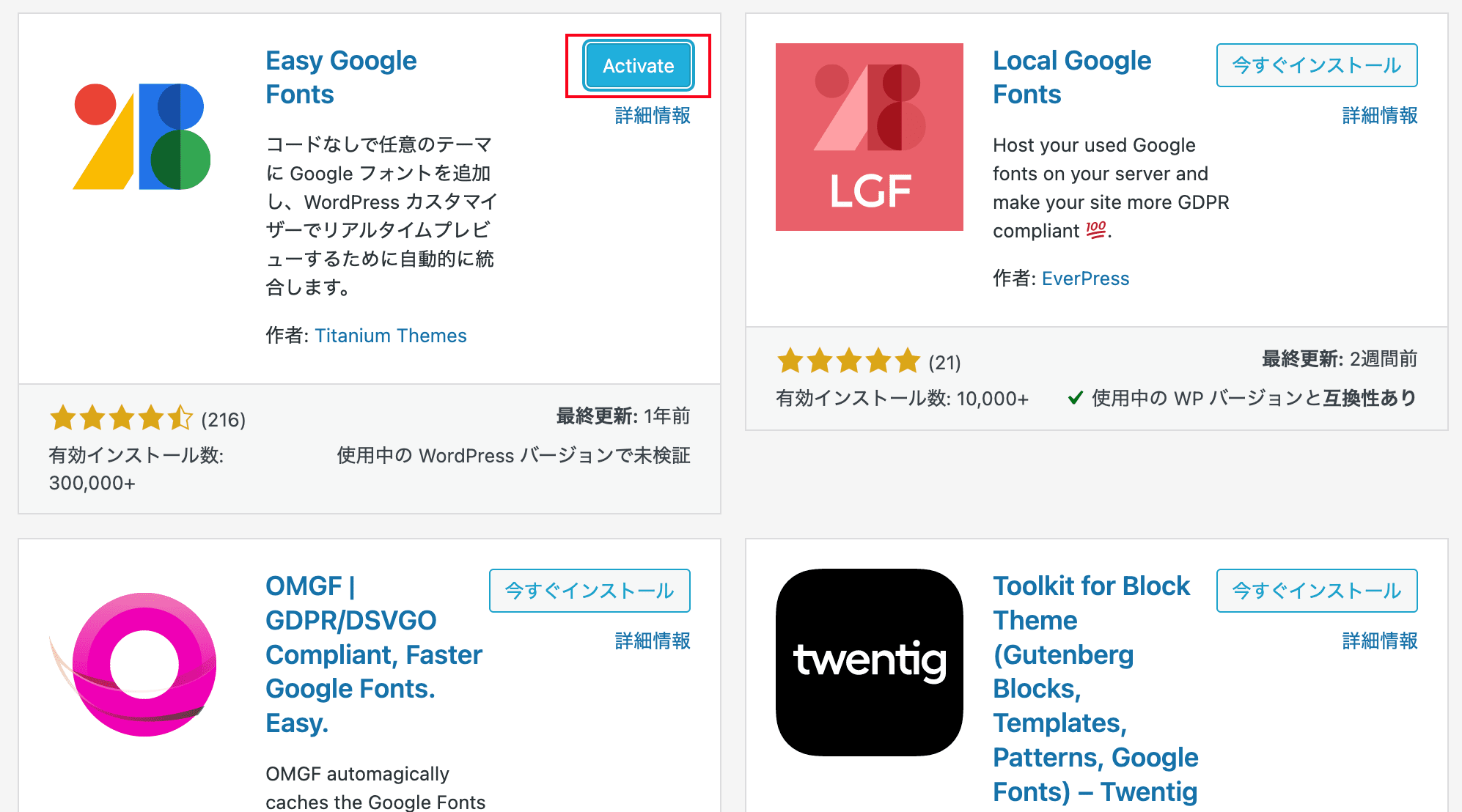
- インストールが完了したら、そのまま 「Active」 をクリックします。

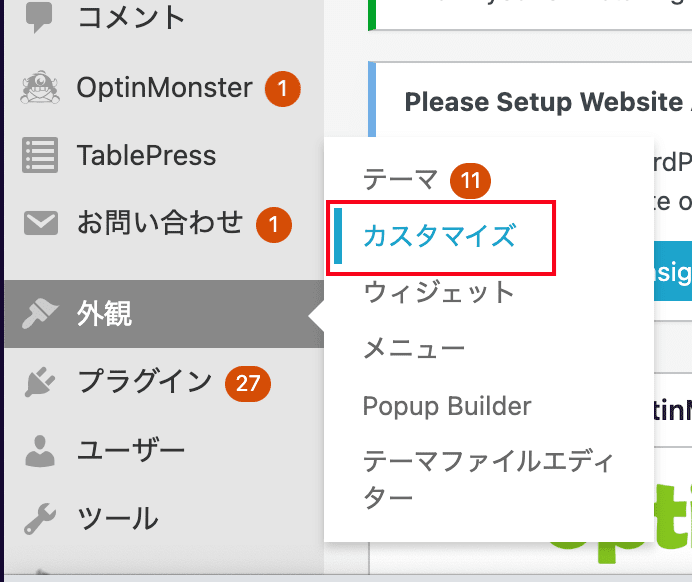
- 左メニューから、 「外観 → カスタマイズ」 を選択します。

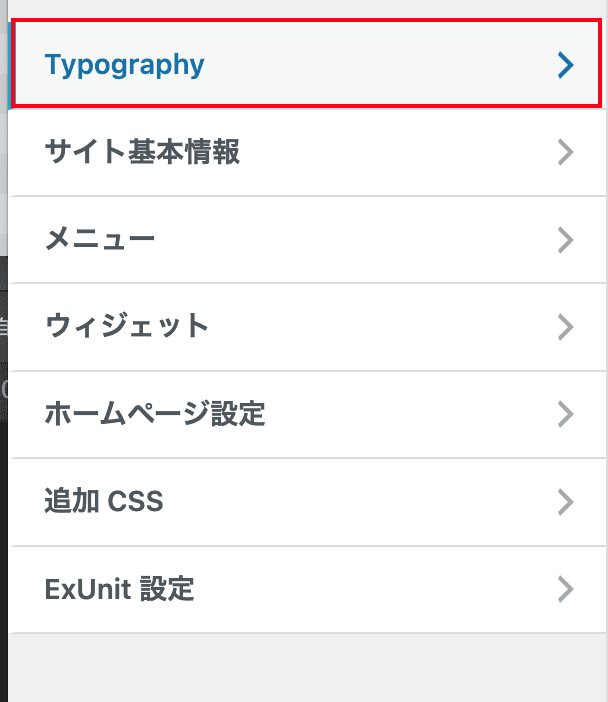
- 遷移先の左メニューから 「Typography」 を選択します。

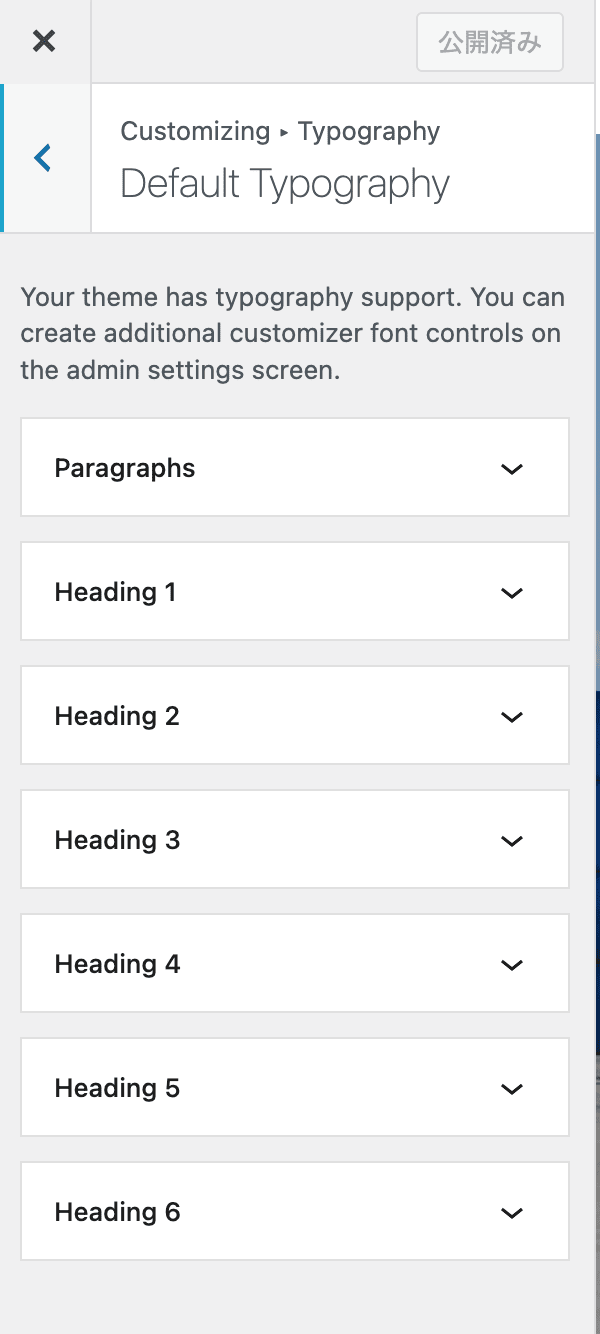
- 遷移先で 「Defauly Typography」 をクリックするとすると、以下のようなメニューが表示されます。
このメニューを操作して、フォントを設定していきます。「Easy Google Fonts」 は、以下フォントが設定できるようになっています。
- Paragraphs(Pタグ/本文)
- Heading1
- Heading2
- Heading3
- Heading4
- Heading5
- Heading6
ここでは Paragraphs のフォントを変更してみます。

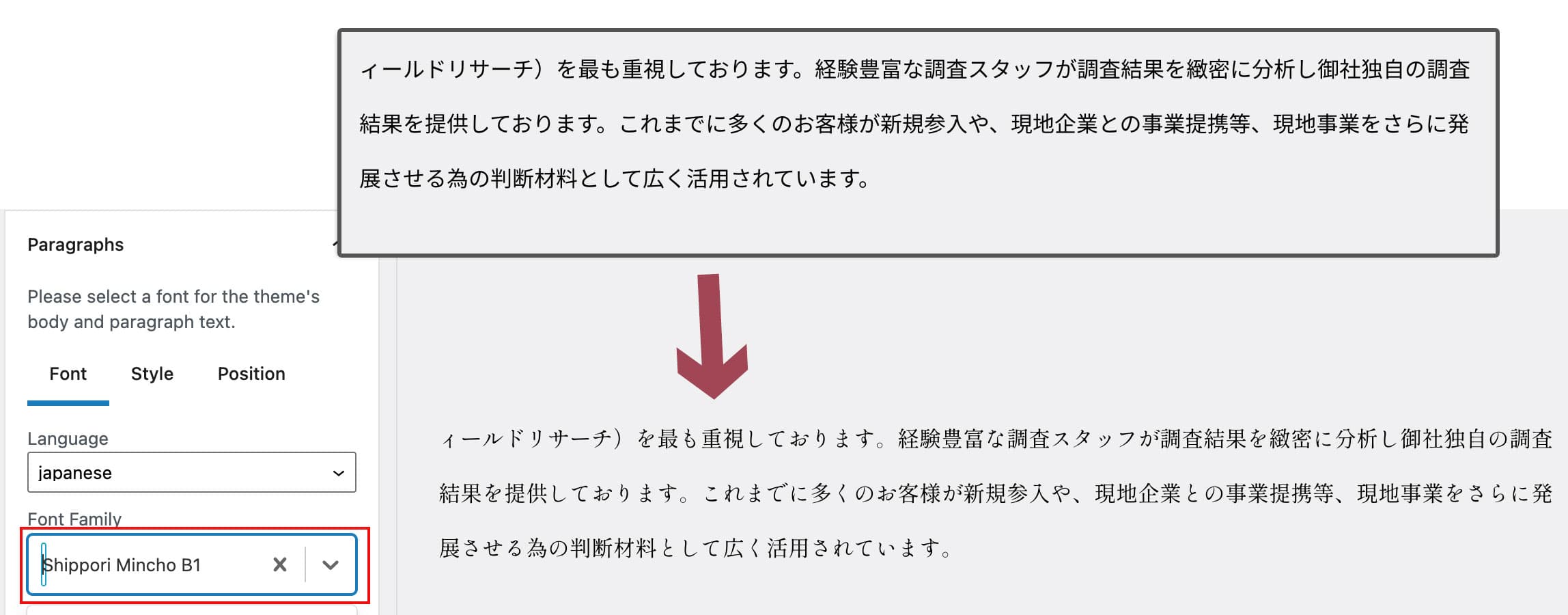
- 「Paragraphs」 をクリックしたら、 「Font」 タブの 「Language」 を japanese に設定し、 「Fontfamily」 から任意のフォントを選択します。
ここで、Google フォントが選択可能です。
今回は Shippori Micho B1 を選択したところ、下記のようにフォントが変更されました。
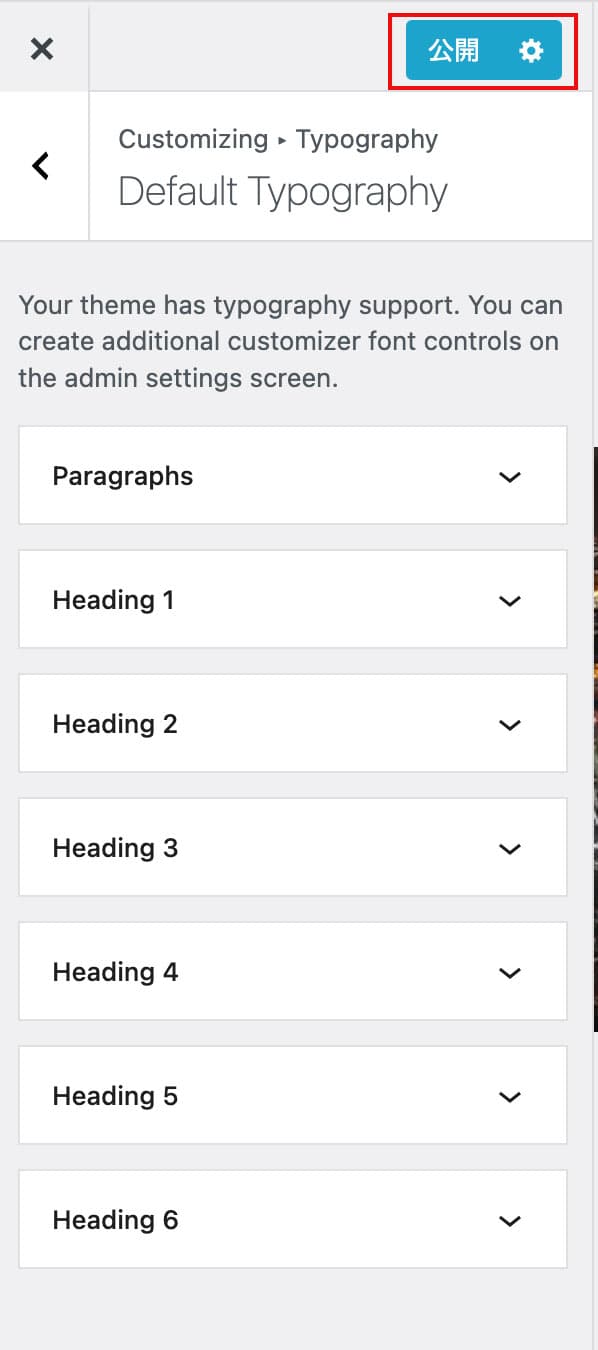
本番環境に反映させるには、一番上の 「公開」 ボタンを押します。

まとめ
PC に入っているフォントや、ブログで使えるフォントがいまいち・・・。
と感じたらぜひ Google フォント を使ってみましょう。
無料とは思えない洗練された Google フォントを使えば、ぐっと表現の幅が広がるはずですよ。